Networks
Wednesday, 7 September 2016
We've discussed a bit about how servers and clients operate.
Now we'll look at what happens when we put lots of servers and lots of clients together.
Q&A
- I re-did the assignments page so I can control whether the links are visible to you. Much simpler: see link, click it. Don't see link: assignment not ready yet
- Git and Github Lab is coming up! We'll meet here but be hands on all day. It'll be fun.
- Make sure you're keeping up with readings, practicing on your own, and bringing your questions to class.
- Hope you had a nice long weekend. Questions?
Quiz #1 Today!
Everything You Didn't Know you Needed to Know about Networks
A network is a relatively simple concept with some complex underlying technologies. Each computer or device in a network can be referred to as a "node."
Information is transmitted through networks in something called a "packet."
Packets of information are sent from node to node through paths called "routes."
A "router" is a device that receives packets and sends them on to their destination.
Types of networks (topology)
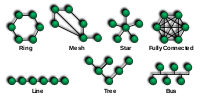
Different networks have different physical or virtual arrangements of devices.Examples of different netwotk topologies
Most of the networks that we deal with on a given day are star networks. They might be connected to other star networks so that you will end up with a star of stars. In these networks each device connects to a node and then that node sends them elsewhere on the network. The node that is used to connect is usually either a router or switch of some kind. Connections occur through a single path. If a connection is lost, either through physical network failure or through software failure, it is not possible to re-establish the connection unless the route is restored.
Most local area networks (LANs) operate in this way.
Some networks allow any device to connect to any other device. These are called mesh networks.
A mesh network is self-healing, which means that if a connection is dropped between any two given devices, the same connection can be re-established through a different route. These networks are not typically in use on LANs, but there is a very large one that we interact with on a near-continuous basis.
Inter-networks
Inter-networks have several layers.
- Link-layer: communication between hosts on a single network
- Internet layer: communication between networks
- Transport layer: communication between hosts
- Application layer: communication between processes
The communication protocols that are used to govern how information is routed through these layers are called Transmission Control Protocol and Internet Protocol (TCP/IP).
TCP/IP governs the way that all information is routed through networks.
These protocols are how we derive addresses on networks. Different networks have different modes of addressing, but they use a similar structure. It looks something like this:
192.168.1.1
Each block of numbers in that string of numbers and dots is called a quad and can be used either to represent a device or a subnet. The first three quads might represent subnets of subnets and the last represents a subnet of addresses.
Each number can range from 0-255, meaning that it can address a space with 256 individual devices or subnets in the network. The limit is due to the fact that each quad is actually a binary number which can address an 8-bit space. 8-bit means that in each quad there are 8 individual binary bits or on/off pairs that can be flipped to record the number. This means that the address above actually reads like this in binary:
11000000.10101000.00000001.00000001
With this address structure, we can address 2564, or 256*256*256*256 = 4,294,967,296, addresses.Why 256 addresses?
Wilson, Gray. “The Story of 256.” http://256.com/. Last modified 2002. http://256.com/256.html.
Knowing the numbers in sequence allows for traffic to be routed from one subnet to another. The whole string of numebrs together is the address for an individual host/node on the network.
Names
So how is it that when we type http://www.unc.edu into a browser navigation bar that we end up at UNC's website?
This is achieved through something called Dynamic Name Service (DNS).
DNS maps domain or host names onto IP addresses, which allows us to use human-readable names for places on a network.
We use this on the Internet so that we can type unc.edu instead of having to remember that UNC's webserver is located at 152.19.230.139.
DNS is hierarchical and uses a mesh in order to maintain service globally. Most institutions run their own cacheing nameservers which allow faster LAN access to routing information for domain names.
There are 13 "root name servers" globally that mirror each other.List of DNS root servers
here
When you make a change to the DNS information related to a site or host, it propagates through this network of root servers.
When we type unc.edu into a browser or other network tool, a query is made against a DNS server somewhere and the DNS server then tells us where that domain is located physically (or in some cases virtually).
Then a request is made to the nearest routing host on our network which sends the request to the next and to the next until it hits its destination.
When the request arrives at its intended target, that host responds by attempting to fulfill the request and route the information back to the origin of the request.
Et voila! It all happens in the blink of an eye.
Next we will look at some methods for figuring out what is happening on a network during that blink.
Network tools
Soon, we will explore networks a bit more and talk about some of the tools that we can and will use to better understand the networks around us.
For the rest of the session today, we'll be exploring more using git and GitHub.
For Next Time
Though we will go over this in class, I would like you to review the "Hello World" GitHub Guide on your own time.Reading: “Hello World.” GitHub Guides. Last modified April 7, 2016. Accessed June 23, 2016. https://guides.github.com/activities/hello-world/.
We will use some of its principles in the upcoming lab to get ourselves set up for the next assignment: building a web page from (mostly) scratch.