To set up a new Jekyll site, open a new terminal and type:
jeykll new mysite
Replacing ‘mysite’ with whatever you would like to call it. Then change directories to the new site by typing:
cd mysite
Add a git repository by typing:
git init
git add .
Commit and comment on your commit by typing
git commit -m "Added my blank Jekyll site"
I think I already had .gitignore, so I didn’t need to add that, but I did need to change the master branch to gh-pages by typing:
git branch -m master gh-pages
On Github.com – make a new repository called mysite, then go back to the terminal and add a remote by typing:
git remote add origin https://github.com/ans729/mysite
Push the commit with:
git push origin gh-pages
From there, I made changes from github.com and not the terminal. So to make the site look better by adding the CSS, I followed along with Grant in class and added /fall2013 in _layouts/default.html to:
<!-- syntax highlighting CSS -->
<link rel="stylesheet" href="/fall2013/css/syntax.css">
<!-- Custom CSS -->
<link rel="stylesheet" href="/fall2013/css/main.css">
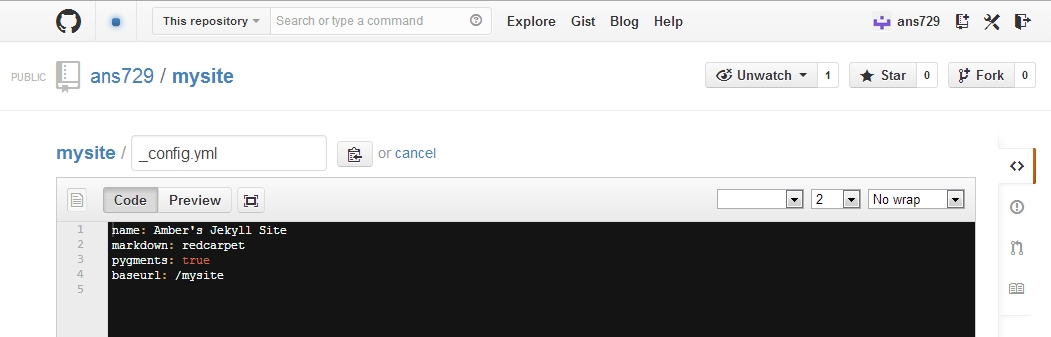
To edit things like the name, go to _config.yml

And to edit the github.com and twitter (I don’t use twitter, so I put in my google+ instead) go to _layouts/default.html