The One Time Prep Work:
Install Ruby by opening a terminal and typing sudo apt-get install ruby ruby-dev rubygems python-dev python-pip
This can take a while but once you get a command line again, install Jekyll and Github Pages by typing sudo gem install github-pages. Mine automatically produced the updated version, yay.
In a new terminal type git clone http://github.com/ans729/fall2013.git and then change directories by typing cd fall2013. Add the main project by typing git remote add upstream http://github.com/silshack/fall2013.git. I then typed git remote -v and was asked to identify myself by putting in my email address and github username and password. I typed git remote –v again and saw:
Origin git@github.com: ans729/fall2013.git (fetch)
Origin git@github.com: ans729/fall2013.git (push)
Upstream git@github.com: silshack/fall2013.git (fetch)
Upstream git@github.com: silshack/fall2013.git (push)
Writing (and later editing) the Actual Post
Type nano _posts/asherman/2013-10-14-testpost.md which made the terminal go to nano mode and I could just type the post and add a screenshot like I would on github.com by typing . Ctrl O to save and crtl x to exit and go back to the command line.
Type git add _posts/asherman/2013-10-14-testpost.md and then git commit –m “updating my post”
To make sure it looks ok, in a new terminal, type cd fall2013 and then Jekyll serve - - watch. Open firefox and go to http://localhost:4000/fall2013/ where I saw my post!
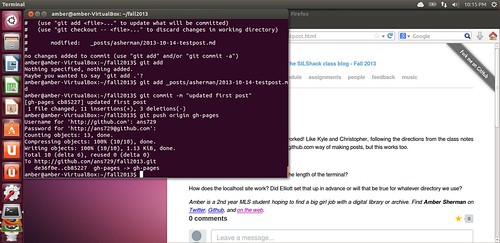
In the non Jekyll serve terminal, type git push origin gh-pages. I opened my github.com and saw the post on my version of the repository so I opened a pull request to merge in the changes and once a committer approves , it should show on the silshack site.
Well, I suppose if you are reading this, it worked! Like Kyle and Christopher, following the directions from the class notes made this pretty simple. I think I prefer the github.com way of making posts, but this works too.
I do have two questions though:
Does the "$" I get when I type past the length of the terminal just mean that it is starting a new line?
How does the localhost site work? Did Elliott set that up in advance or will that be true for whatever directory we use?